Amani Gallery
Designed an intuitive app and website, making it easier to discover underrepresented artists—with 90% user satisfaction.
Project type: Case Study
Role: Sole Designer
Tool: Figma
Deliverables: Mobile app and responsive website mockups
Duration: 8 weeks
The Problem
The process of discovering artists in the fine art world is largely impersonal. Art enthusiasts, curators and collectors struggle to find detailed insights into an artist’s creative process, making it difficult to establish meaningful connections with their work.
The Goal
Design an intuitive artist bio app and website that provides an interactive, artist-centred experience, allowing users to engage with an artist’s bio, creative journey and behind-the-scenes content in a more immersive way.
Critical User Journey
From frustration to inspiration: With a side-by-side comparison of pre- and post-design user journeys, I highlight how the Amani Gallery app transforms art discovery into a seamless and engaging experience, fostering deeper connections with underrepresented artists.
Based on usability testing with 8 participants, the redesigned user experience improved task completion rates at critical steps of the user journey.
Process
I adopted the design thinking process for my design. This included user research, conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, accounting for accessibility and iterating designs to produce a design of the highest quality that meets users’ needs.
Understanding the User
I conducted interviews with prospective users to better understand the needs when discovering/researching artists. The target users are art lovers, art collectors, curators and art students.
I discovered that users desired a more personal, interactive experience when discovering artists. Specifically, users were interested in knowing more about the process behind their work.
Content
Limited information on the artist’s process and story behind creating their work.
Accessibility
A lack of size conversions on artwork dimensions. Limited consideration for those who are visually impaired.
Experience
Lack of a personal online experience for users. Lack of connection between users and artists/artworks.
Persona Development
Based on my research insights, I developed three personas that highlight target users, their goals and pain points.
How Amani Gallery’s app benefits users
Through my persona development, I developed three key stakeholders: the gallery owner (Neema), artist (Kel) and art enthusiast (Sofia).
Below, I highlight key benefits to each potential user group.
Neema
Gallery Owner
New audiences and clients
Strengthen gallery’s brand and mission
Cultural innovation and prestige
Artist
Visibility and exposure
Networking and collaboration
Validation and recognition
Kel
Sofia
Art Enthusiast
Discovery of unique work
Socially conscious collecting
Deeper connection to artists
My design solution focuses on the users who are the art enthusiasts.
User Flow
A lack of interactivity and connection to the artists and their work was a key pain point for users. Therefore, I used that knowledge to create my user flow.
Paper Wireframes
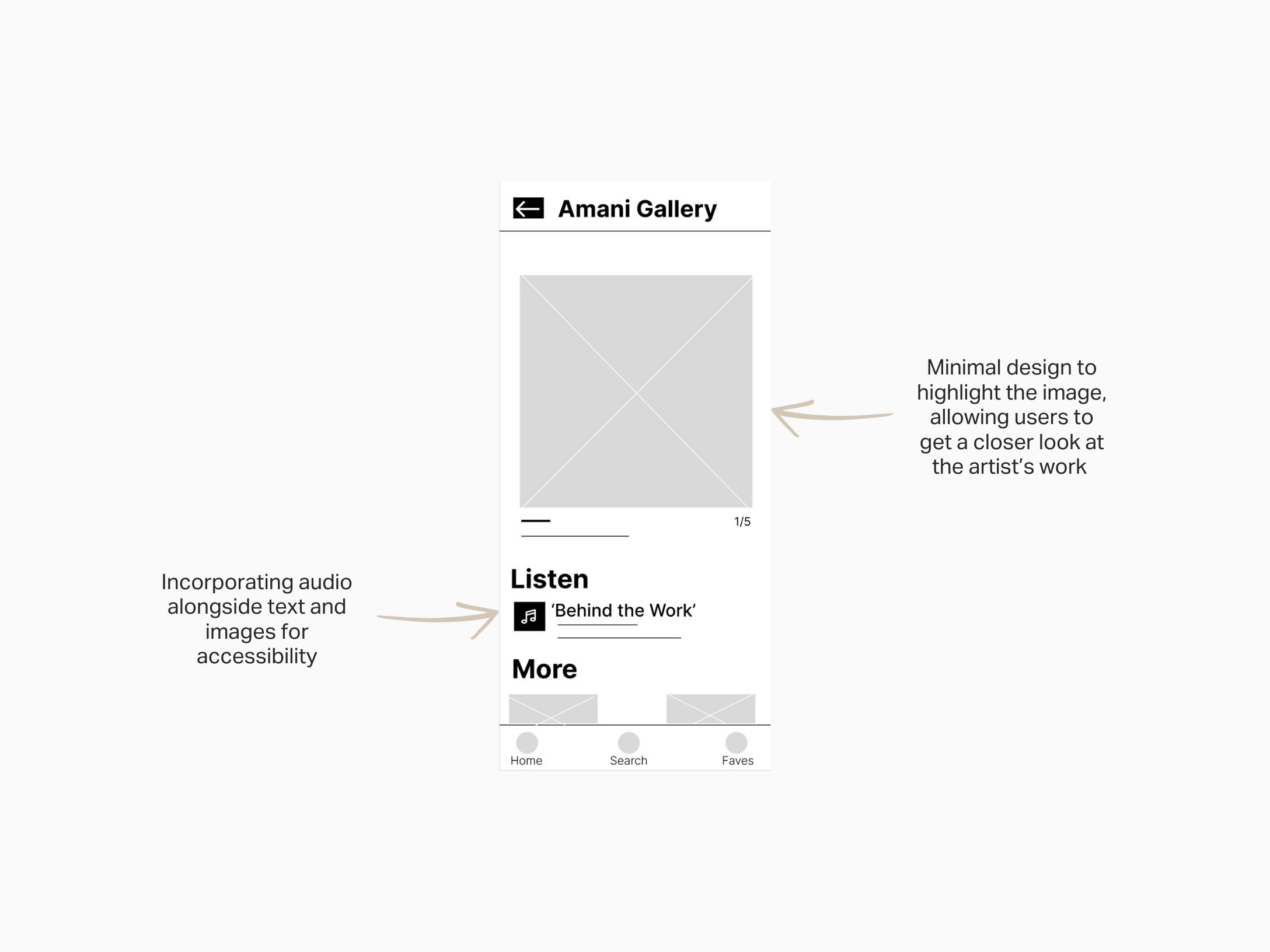
Low-fidelity Wireframes
As I moved from paper to low-fidelity wireframes, I continued to think about the users’ pain points. The design is minimal. Each element allows the user to take a deep dive into the artist’s work.
Low-fidelity Prototype
Incorporating peer feedback, I created a low-fidelity prototype.
Usability Study
Before making my high-fidelity prototype and mockups, I decided to test my low-fidelity prototype. Users expressed feedback around navigation and the experience while using the app.
Study type:
Unmoderated Usability Study
Participants:
Five
Location:
Remote
Length:
20 - 30 minutes
Navigation
Users didn’t find ‘artists’ and ‘exhibition’ buttons on the homescreen clear.
Experience
Users wanted a more guided, curated experience rather than self exploring.
Copy
Users expressed confusion with the copy on some of the buttons, not feeling prompted to click them.
High-fidelity Wireframes
I incorporated feedback from the usability study to improve my design.
Home Screen
Before usability study
After Usability study
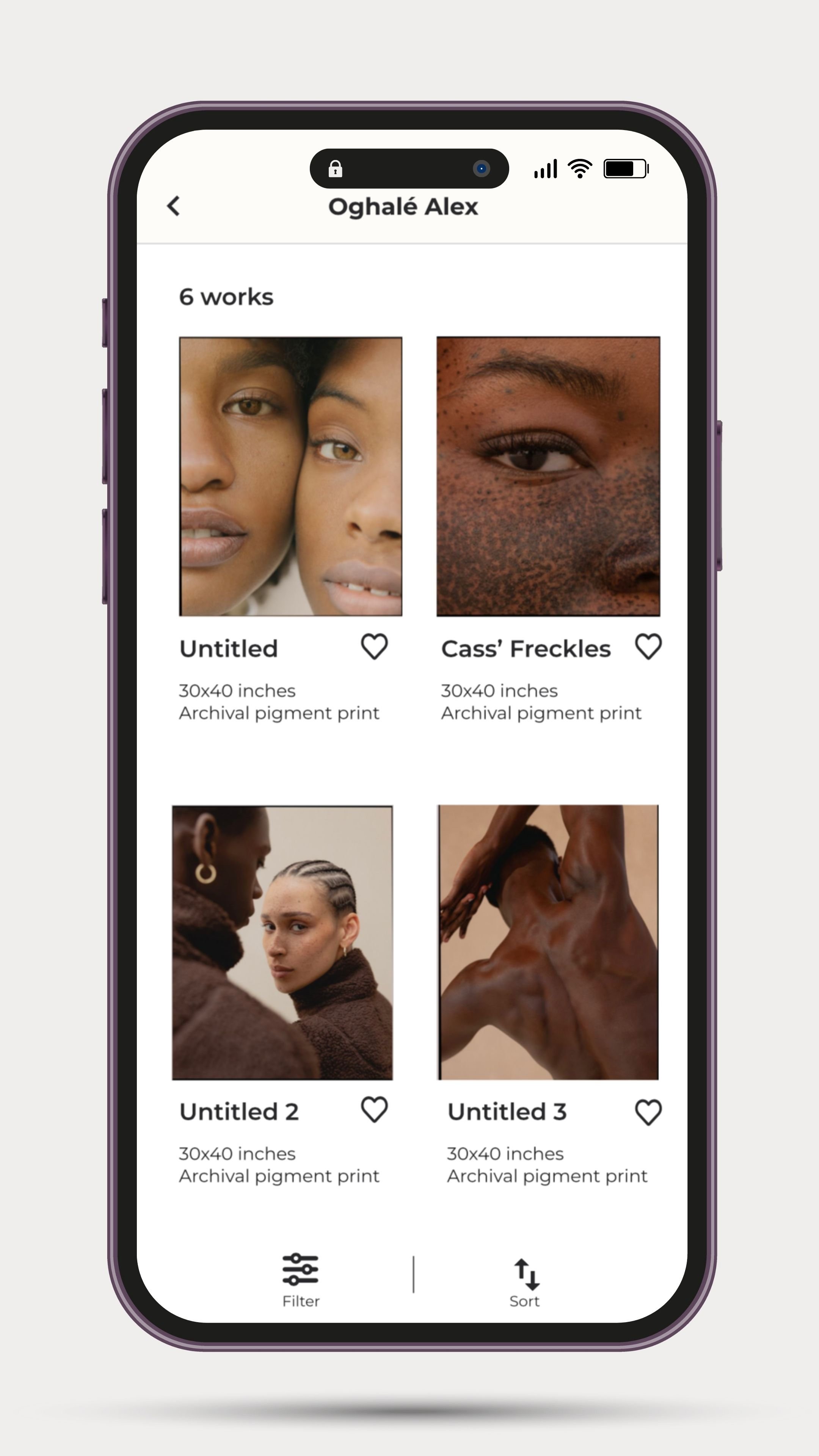
Selected Artist Screen
Before usability study
After usability study
Home
Artists
Artist’s Artwork
Selected Exhibition
High-fidelity Prototype
My high-fidelity prototype followed the same user flow as my lo-fi prototype.
I incorporated the feedback I received to enhance the user experience.
Responsive Website
Following the same design thinking process I used for the app, I designed Amani gallery’s responsive website for desktop and mobile.
Accessibility Considerations
Hierarchy
I designed a structured, ADA-compliant layout using size, contrast, and spacing to improve readability for all users.
Motion
I ensured all motion and gestures met accessibility guidelines.
Impact
The Amani Gallery experience transformed user journeys:
72% task completion improvement in key discovery steps.
90% satisfaction rate among art enthusiasts and collectors.
Enhanced connection between users and underrepresented artists.